SEO On-Page
A medida que vamos avanzando por los temas del E-Book, estarás notando que el nivel de los contenidos aumenta en dificultad. Sin embargo, hay temas que no por ser sencillos son menos importantes. Este es el caso del SEO On-Page.
En las próximas líneas, te enseñare a optimizar tu página web paso a paso. De esta forma no solo mejorarás posiciones en los buscadores, sino que crearás una web amigable y fácil de usar para tus visitantes.
Te recuerdo, que estas técnicas son válidas para el año 2015. El SEO cambia rápidamente junto a las nuevas tecnologías. Seguro que te tomas con mucha seriedad tus proyectos online. Por tanto, si deseas el éxito de tu negocio has de comprometerte con tu aprendizaje continuo sobre nuevas formas de hacer SEO. No obstante, la optimización interna no cambia con tanta rapidez como el SEO Off-Page, por lo que podrás seguir usando estos métodos con toda seguridad en los próximos años.
Contenidos
¿En qué consiste el SEO On-Page?
Antes de comentarte los beneficios que puede aportarte una buena optimización interna de tu página web, me gustaría definir que es este tipo de SEO:
“El SEO On-Page son todas aquellas acciones que puedes realizar para mejorar la usabilidad de tu web (hacerla más amigable) y como consecuencia de ellas, puedes obtener un beneficio en el posicionamiento en los buscadores.”
Objetivos – Todo esto está muy bien, pero no tendría ningún sentido realizarlo sin unos objetivos claros ¿Verdad? Siempre tenemos que trabajar de forma eficiente y buscando conseguir un objetivo que nos aporte beneficios. Sin duda alguna, los objetivos de una buena optimización de SEO On-page son:
• Facilitar el rastreo e indexación en los motores de búsqueda.
• Simplificar el manejo y usabilidad de cara al usuario final.
Beneficios – Una vez que te he explicado de forma genérica en que consiste la optimización interna, estarás deseoso de saber cuáles son los beneficios de realizar estas acciones.
El primer beneficio es la obtención del tráfico orgánico. Es decir, procedente de nuestro posicionamiento en buscadores. En este caso, no voy debatir si con una buena optimización interna y contenido de calidad es suficiente para posicionarnos. Sin embargo, es prácticamente impensable el posicionamiento de una web sin una buena optimización interna. Aunque siempre hay excepciones que rompen la regla.
Por otro lado, el segundo beneficio es la mejora de las conversiones (aumento de ingresos). Es imprescindible que las visitas de su web se encuentren a gusto, su web sea sencilla, navegación intuitiva, etcétera. Con esto aumentara el tiempo que las visitas están en su página. En consecuencia, las posibilidades de generar mayores beneficios aumentan significativamente.
Una vez aclarados los conceptos básicos del SEO On-Page, es el momento de profundizar en el conocimiento de las técnicas. Ahora, te voy a explicar que acciones puedes realizar para mejorar tu sitio. Ponte el uniforme de trabajo y ¡manos a la obra!
Principales elementos a optimizar
Pasos previos. Instalación de plugin WordPress SEO
¿Te has sentido intimidado al ver el índice? No te preocupes. Al principio es posible que pueda parecer mucho contenido e incluso complicado. Sin embargo, a medida que avance descubrirás que todas estas acciones son ¡simples y rápidas!
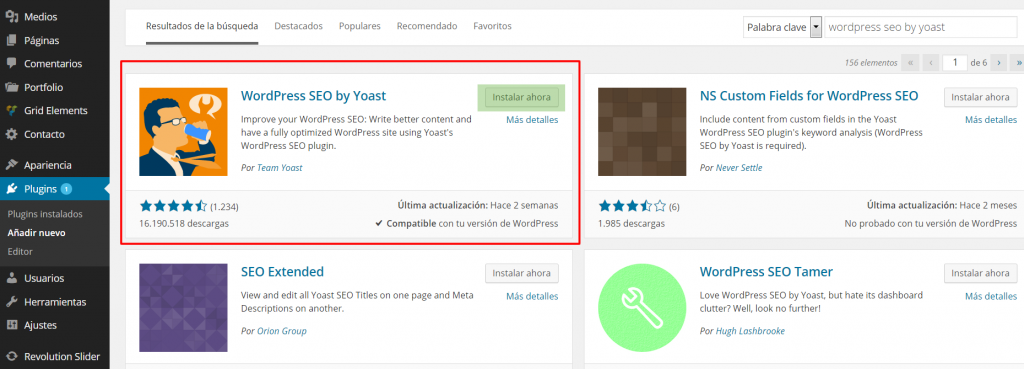
Vamos a aprovechar que estamos utilizando el CMS wordpress para sacar partido de sus plugins. En este caso utilizaremos el plugin “Wordpress SEO By Yoast”, aunque hay otros que puedes utilizar.
Como te hemos explicado en capítulos anteriores, la instalación de plugins en wordpress es extremadamente sencilla. Simplemente deberás dirigirte en el menú a la sección plugins, añadir nuevo y en el buscador introducir wordpress seo By Yoast

Una vez instalado y configurado, aparecerá una nueva pestaña en nuestro menú izquierdo de wordpress. Es la pestaña de configuración general del plugin. Además, te aparecerá un nuevo apartado dentro de la pantalla de creación de páginas y entradas. Esto te ayudará a optimizar fácil y rápido gran parte del SEO On-Page.


Por ahora, dejemos al plugin a un lado para explicar nuevos conceptos. Pero estos pasos no han sido en balde. Durante las explicaciones te diré como puedes utilizarlo para simplificar ciertos pasos.
URLs
Enlaces permanentes – En primer lugar, te mostraré cuál es la diferencia entra un URL por defecto y un URL permanente en wordpress. Te voy a mostrar dos, me gustaría que pararas unos segundos a pensar en la diferencia (aunque yo te la remarque).
URL por defecto en WordPress: http://www.midominio.com/?p=123
URL permanente: http://www.midominio.com/el-mejor-ebook-de-seo-para-wordpress
Como podrás observar, la diferencia es abismal. Si lees el URL por defecto ¿Qué te dice? A ti no sé, pero a mi realmente nada. Sin embargo, si lees el URL permanente (o amigable) te ofrece información sobre el artículo. Aunque pueda parecer un detalle insignificante, los motores de búsqueda también valoran esta información. Por ello, te voy a enseñar a configurarlas en wordpress:

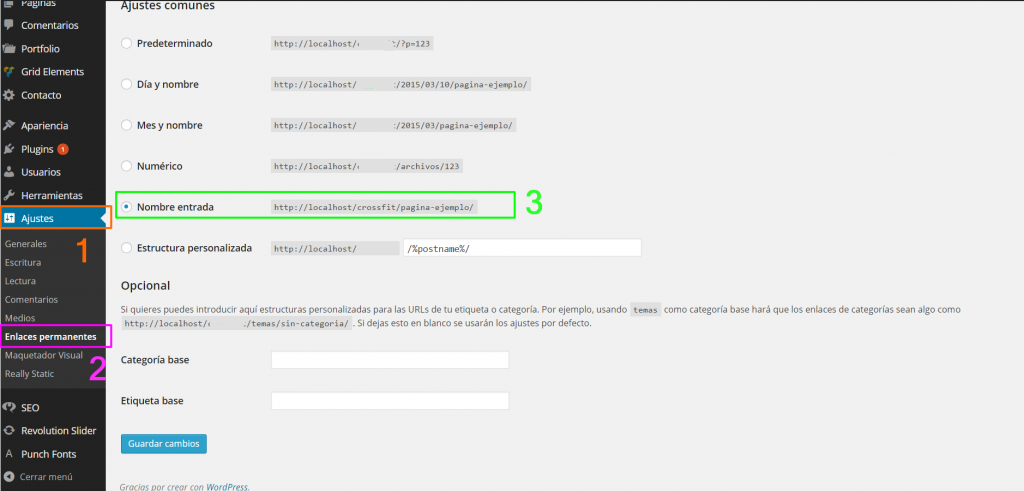
- Ir a ajustes
- Pulsar sobre enlaces permanentes
- Seleccionar la opción de nombre de entrada
Antes de pasar al siguiente punto voy a detenerme a comentarte algo sobre los URLs. Hay personas que escriben el URL eliminando artículos (el, la, los, las, un,…) y preposiciones (de, en, a,…). Realmente no encuentro el sentido a realizar algo así y yo te recomiendo que los utilices. ¡Estás buscando naturalidad en toda tu web! ¿Qué tiene de natural hablar como un indio? Observa por ti mismo:
Natural: http://www.midominio.com/el-mejor-ebook-de-seo-para-wordpress-2015
Abreviando: http://www.midominio.com/mejor-ebook-seo-wordpress-2015
Lo que sí es importante y además te recomiendo encarecidamente, es que no escribas URLs demasiado largas. Lo ideal es aproximadamente 4-6 palabras. Si es alguna más, tampoco te preocupes. Pero no escribas “El quijote” en el URL jeje
Keywords en URL – Ya que te has tomado las molestias de configurar los enlaces permanentes, tienes una ocasión única de indicarle a los buscadores de qué trata tu contenido. Es la ocasión perfecta para incorporar la keyword. De esta forma, si queremos posicionar “Ebook de SEO para wordpress 2015” nuestra URL debe incluir dicha palabra clave.
Ejemplo:http://www.tudominio.com/el-mejor-ebook-de-seo-para-wordpress-2015
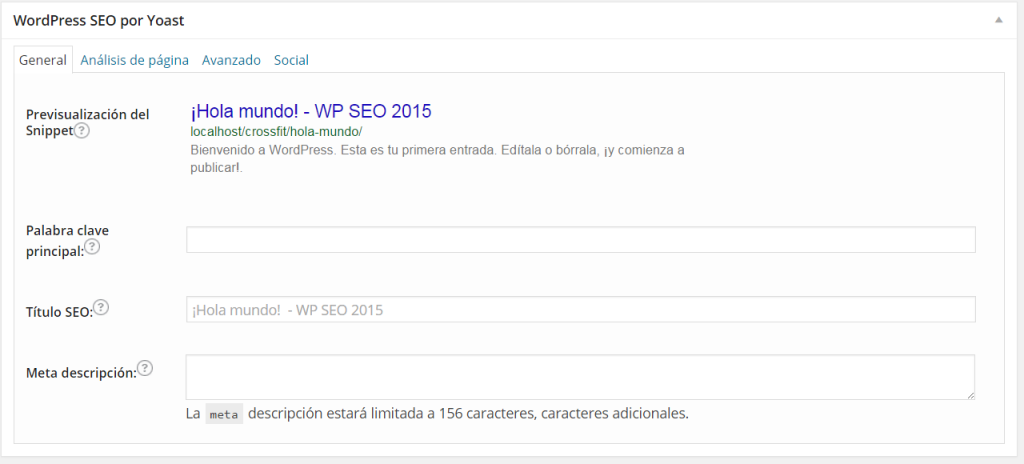
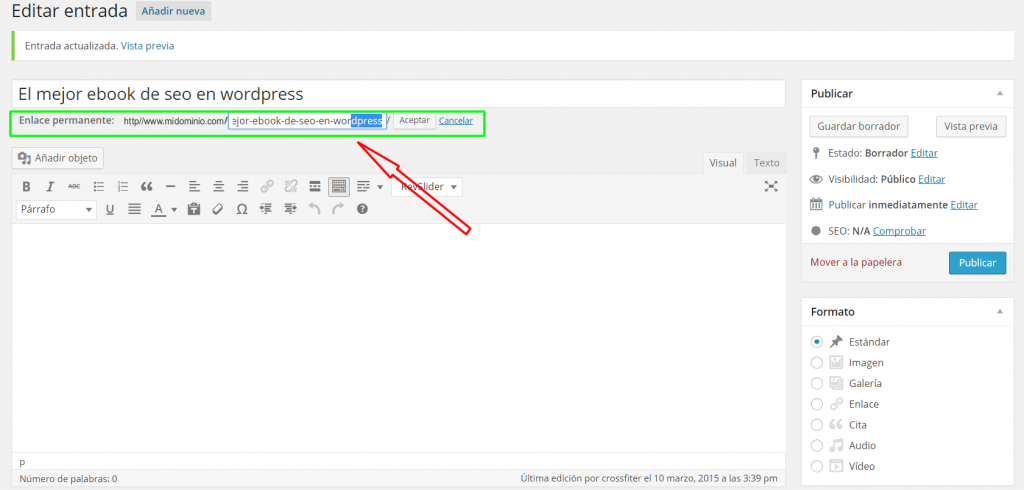
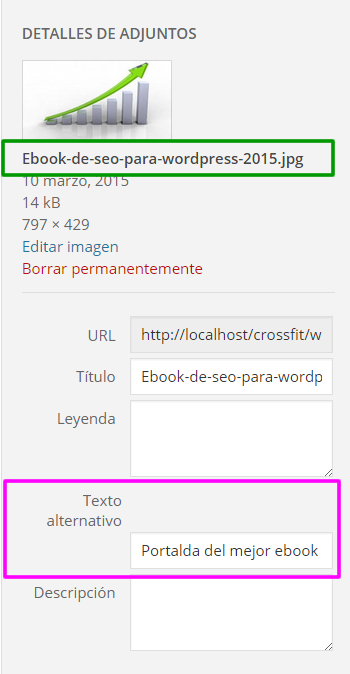
Por defecto, wordpress coloca el mismo URL que el título de la entrada. En cualquiera caso, si queremos cambiar alguna palabra del URL, podemos hacerlo directamente desde la pantalla de edición de entradas:

Título (Title)
Si tuviéramos que dar importancia a las partes que tiene una entrada en wordpress, sin duda, el título debería ser una de las más valoradas. El motivo es que es la llamada de atención que primero ven nuestras visitas. Si el título es malo y poco atractivo, posiblemente nunca leerán tus contenidos. Por el contrario, un título cuidado y elegido correctamente tiene todas las posibilidades de atraer muchos lectores.
¿Qué características debe tener un buen título?
- Ser llamativo y atractivo para lector (aquí entra en juego el marketing de contenidos)
- Contener la keyword que queremos posicionar. Es una de las formas de indicar a los buscadores y a los lectores de que trata el artículo
- Debe tener una longitud entre 40 y 70 caracteres. De superarlo, será cortado al mostrarse en los buscadores.
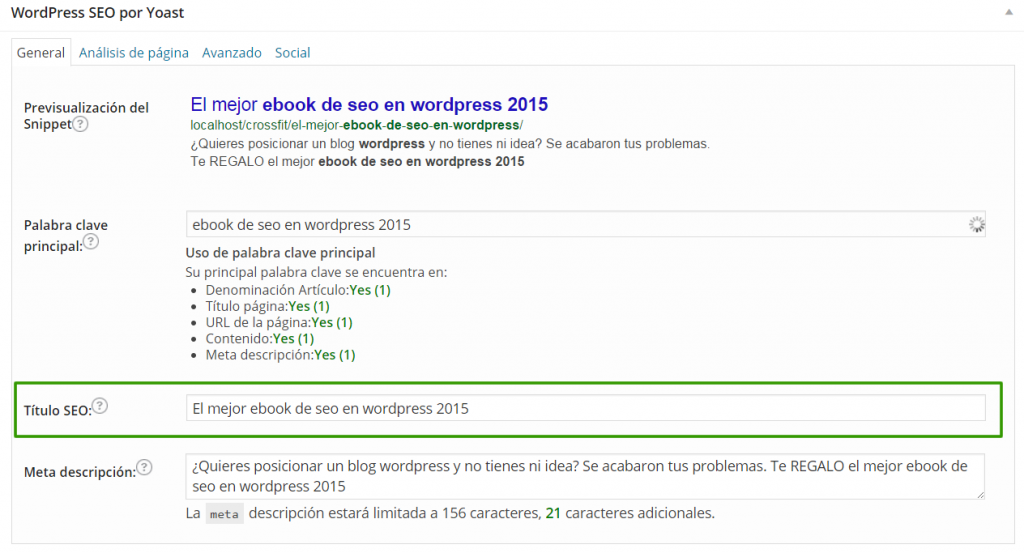
Como has instalado el plugin de WordPress SEO te informara en cualquier momento si superas el límite.

Meta descripción
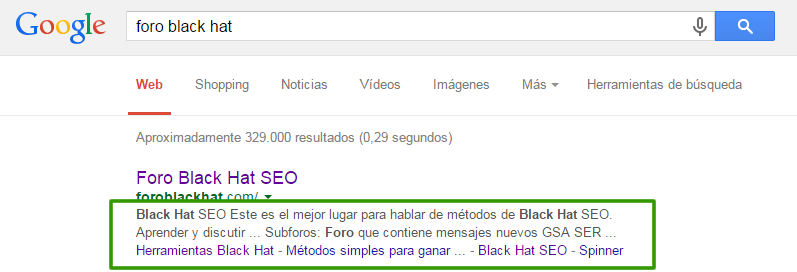
La meta descripción es un pequeño resumen de lo que podemos encontrar dentro de un artículo. Este pequeño fragmento es el que muestran los buscadores:

Al igual que el título, debe cumplir con una serie de características:
- Ser atractivo y resumir de forma veraz el contenido del artículo
- De nuevo, es un lugar ideal para incorporar nuestra keyword y mostrar de qué hablamos en el interior
- No superar la longitud de 156 caracteres.
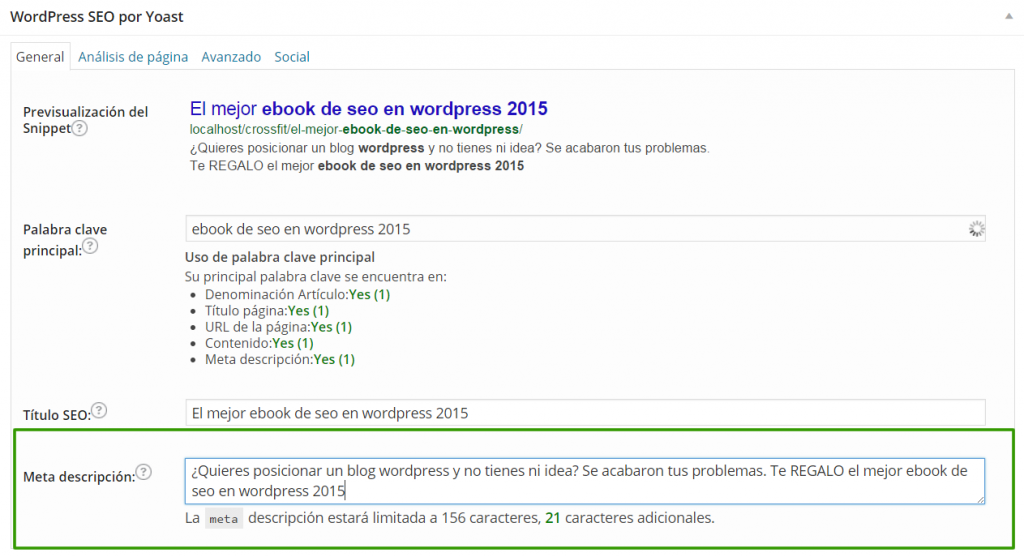
Una vez más, el plugin de WordPress SEO te permite configurar esta opción con mucha facilidad:

Optimización de imágenes
Todos utilizamos imágenes en nuestras entradas. Son una buena forma de llamar la atención, contar algo gracioso o descansar la vista entre líneas y líneas de contenido. El caso es que sabemos los beneficios de utilizar imágenes, pero realmente no las optimizamos tanto como deberíamos. ¿Qué puedes hacer para optimizar tus imágenes?

Utilizar el atributo Alt – A día de hoy, los buscadores pueden detectar algunos elementos en las imágenes. A pesar de ello, lejos están aún de interpretarlas como podemos hacerlo las personas. Esta es la misión del atributo alt. Lo utilizaras para describir que aparece en la imagen y por supuesto, de nuevo incluiremos la keyword que queremos posicionar.
Yo añadiría otro punto a la optimización de imágenes, comprimirlas. Pero este punto será tratado en el capítulo de optimización de velocidad en wordpress.
Cómo lidiar con los algoritmos
Contenido duplicado
El contenido duplicado es uno de los principales problemas a los que te expones a nivel interno con tu página web. Debes saber diferenciar entre dos tipos de contenidos duplicados:
- El contenido duplicado de otras webs
En este caso no hay ninguna duda. Llegas a una web, copias su contenido y lo publicas en la tuya. ¡Fallo!
- El contenido que te duplicas tú mismo.
Este caso puedes ser un poco más difícil de explicar. El motivo es que en muchas ocasiones no somos conscientes ni de que lo estamos haciendo. Por ejemplo:
- Si solo tienes un autor en tu blog y permites que se indexe la página de autor, estas duplicando el contenido con respecto al home de la página web
- Un segundo ejemplo seria si solo utilizas una categoría dentro de la web, en ese caso el contenido sería duplicado con respecto al home igualmente.
Para saber si estás duplicando contenido, debes de sacar todos los URLs indexados de tu página web y comprobar que no puedes acceder al mismo contenido desde URLs diferentes. Puedes echar un vistazo rápido utilizando el siguiente footprint en google:
Site:tudominio.com
Los motores de búsqueda nos son muy “amigos” de los sitios con contenido duplicado. Siempre premian la calidad, los contenidos renovados y únicos. Pero si aun así, necesitas utilizar este tipo de contenidos no está todos perdido. Tienes algunas opciones que pueden ayudarte.
Rel=»canonical» – Utilizando este atributo con un enlace hacia la web original, estas reconociendo la autoría del contenido y su duplicidad.
Ejemplo de enlace: <link rel=»canonical» href=»http://www.tudominio.com/pagina-ejemplo» />
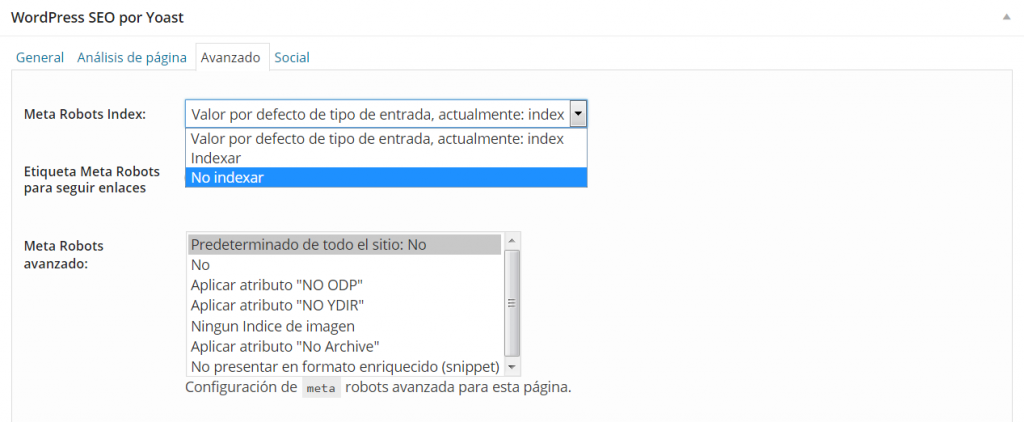
Rel=»NoIndex» – Puedes decirle a los buscadores que directamente no indexen cierto contenido en un buscador gracias a esta etiqueta.Esta opción también nos la facilita el plugin de WordPress SEO:

Enlaces internos
Los enlaces internos facilitan que la autoridad (Link Juice) se distribuya por todo nuestro sitio wordpress. Podemos enlazar con facilidad e intención a páginas que queremos posicionar en los buscadores. No obstante, debemos tener algunas consideraciones a la hora de enlazar internamente.
rel=»nofollow» – Hay enlaces a los que NO quieres transmitir autoridad. Esto puede parecer una estupidez, pero no lo es. Páginas como contacto, aviso legal, políticas de privacidad, políticas de cookies, etcétera. No deberían coger autoridad, puesto que no aportan un valor a nuestra web. Su misión es meramente informativa.
Lo más curioso es que estas páginas suelen tener enlaces en Footer o Sidebar. De esta forma consiguen muchos enlaces internos al repetirse por todas las páginas de tu web. En consecuencia, ganan mucha autoridad. Yo te recomiendo que ante este caso siempre utilices el atributo rel=«NoFollow« y distribuyas esa autoridad a lugares que realmente te interesan. Ejemplo:
<a href=«http://www.foroblackhat.com/contacto« rel=«NoFollow«>Contacto</a>
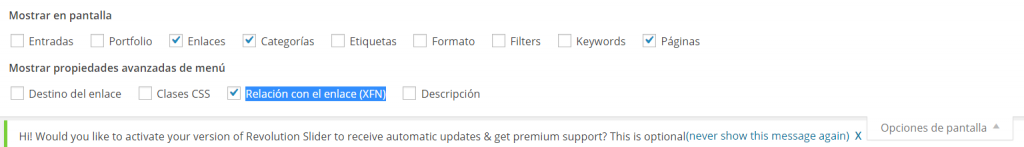
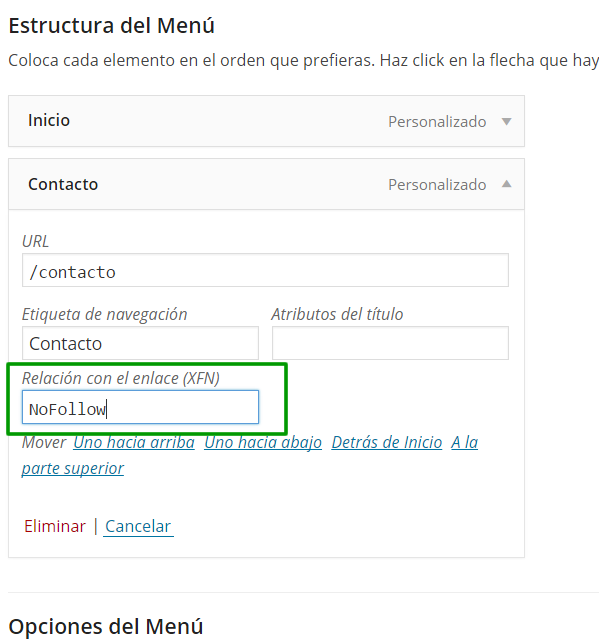
En ocasiones, puedes necesitar colocar enlaces «NoFollow» en lugares como el menú de wordpress. Es muy simple, únicamente deberás pulsar sobre Apariencia -> Menú y la zona superior derecha encontraras “opciones de pantalla”. Debes marca la opción relación con el enlace (XFN):

Ahora simplemente debes desplegar en el menú el apartado que quieres designar el atributo y escribirlo:

Anchor text (texto ancla) – El anchor text o texto ancla son las palabras con la que enlazas a otros URLs de una web. Por ejemplo:
| Frase: | Este es el mejor ebook de seo para wordpress en 2020 |
| URL: | http://www.tudominio.com/el-mejor-ebook-de-seo-para-wordpress |
| HTML con anchor text: | <a href=”http://www.tudominio.com/el-mejor-ebook-de-seo-para-wordpress”>ebook de seo para wordpress</a> |
En este caso, el anchor text sería “ebook de seo para wordpress” y enlazará a un URL con contenido sobre la temática. Ejemplo:
Más adelante, este ebook hablaremos de la variedad y el cuidado que debes tener con el anchor text externo. Sin embargo, con los anchor text internos puedes ser mucho más descuidado. Los buscadores no se fijan tanto en el uso abusivo de la palabra clave y aun puedes “abusar de ellos”. No obstante, yo siempre recomiendo variedad y naturalidad en los anchor text. Te dejo algunos ejemplos que usándolos en conjunto te ayudarán mucho:
- Anchor con keyword principal exacta
- Anchor text con keyword relacionada
- Anchor text de frase incluyendo la keyword principal
Facilitando la indexación de tu website
Sitemap.xml
Un sitemap es un archivo .xml que ofrece a los buscadores una lista con todos los URL que se desean indexar. Ya he comentado que los buscadores rastrean contenido a través de enlaces. Pues bien, un sitemap.xml facilita esta tarea.
Gracias a la cantidad de plugins que existen para wordpress, crear un sitemap.xml que se actualice automáticamente es una tarea muy sencilla. Para esta misión, el plugin Google XML Sitemaps es perfecto. Solo es necesario instalarlo y automáticamente será generado el sitemap.xml en el siguiente url:
http://www.tudominio.com/sitemap.xml
Cada vez que actualices los contenidos de tu web, un nuevo URL será añadido al sitemap.xml
Pero hay un uso más importante que puedes hacer del sitemap.xml, enviárselo a google vía webmaster tools. De esta forma, cada vez que actualices tu web google sabrá del contenido nuevo que creaste. Realizar esta acción es muy sencilla:
- Accede a webmaster tools e introduce el URL de tu sitio.
- Sigue unos pequeños pasos de verificación de propiedad. Google te guía en todo el proceso.
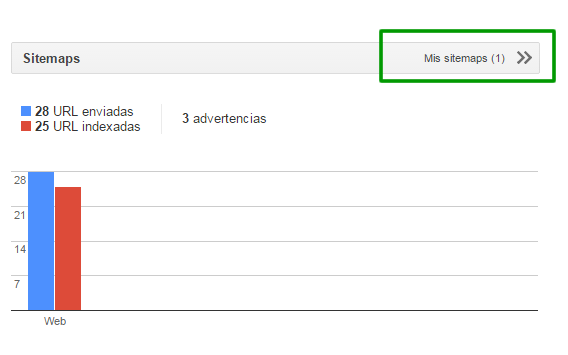
- Haz clic sobre el sitio añadido y posteriormente en mis sitemaps.
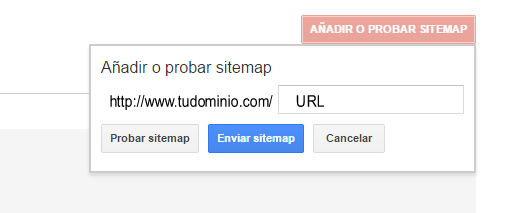
- Como último paso, pulsa sobre el botón de Añadir o probar sitemap e introduce el URL.



Meta robots
La etiqueta meta robots se utiliza en el lenguaje HTML para dar directrices sobre cómo quieres que interpreten los buscadores ciertos contenidos. El código html para utilizar esta etiqueta es el siguiente:
<meta name=”robots” content=”INDICACION DESEADA”>
El campo INDICACION DESEADA hace referencia a las instrucciones que deseas dar al buscador ante ese contenido. No son muchas, pero sí que pueden servirte de mucha utilidad utilizando estos atributos:
- Index / NoIndex – Lo utilizaras para indicar si el contenido de esa web quieres que sea indexado o no en el listado del buscador.
- Follow / NoFollow – Sirve para indicar si los enlaces que aparecen en el contenido sea sean DoFollow o NoFollow. Es decir, transmitan autoridad o no.
- Archive / NoArchive – Este comando ordena si deseas o no que el motor de búsqueda archive el contenido del sitio web en su caché interna.
- ODP / NoODP – Sirve para decirle al buscador que debe, o no, mostrar el título y descripción de la página iguales a los que se encuentra en el Open Directory Project.
- YDIR / NoYDIR – Es básicamente lo mismo que ODP / NOODP, con la diferencia que es para que no se pueda, o si, mostrar la descripción y título que aparece en el directorio de Yahoo.
Como veras, las tres últimas opciones no son muy utilizadas. Pero es mi deber mostrarte que existen y puedas sacarlas “provecho”. Por otro lado, hay que mencionar que estas órdenes pueden combinarse entre sí para dar varias directrices. Por ejemplo:
<meta name=”robots” content=”Index, NoFollow”>
Quieres indexar el contenido y que los enlaces sean NoFollow
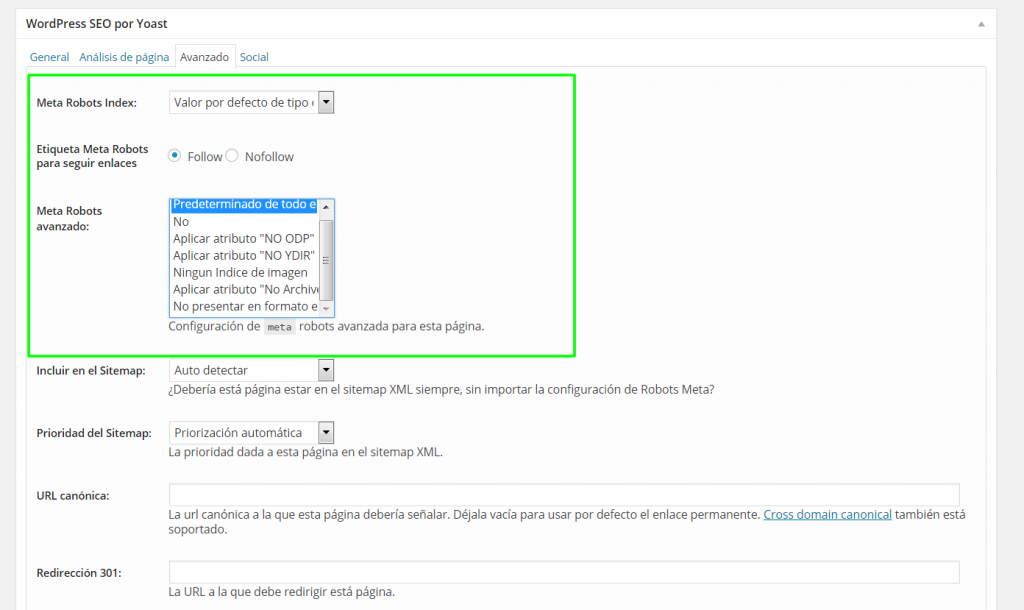
Ahora bien, tan importante como dar una buena orden a un buscador, es saber dónde colocar el código. Para que surja el efecto deseado debe incluirse el código entra las etiquetas <Head> y </Head> del theme que utilices.
Sin duda, esto puede generarte un problema ya que quizás quieras aplicar esta etiqueta a una sola página y no a toda tu web. ¡No te preocupes! El plugin WordPress SEO by Yoast de nuevo al rescate:

Robots.txt
El robots.txt es un simple archivo de texto que se encuentra en la raíz de tu servidor web. Al igual que la etiqueta meta robots, su misión es que puedas dar órdenes a los buscadores en función de tus necesidades.
Antes de continuar con la explicación de cómo utilizar el robots.txt para mejorar el SEO On-Page, voy a publicar una pequeña lista con los crawler (rastreadores o arañas) de los buscadores más conocidos. En unos segundos entenderás el motivo.
|
Googlebot
YandexBot
bingbot
MSNBot
Yahoo!
| Alexabot DuckDuckBot CCBot Baiduspider |
¡Lo sé! Ahora mismo tienes una cara extraña con la mandíbula desencajada. ¡Pero no te asustes! ¿Te he enseñado algo difícil hasta ahora? ¡Claro que no! El motivo de mostrarte estos nombre es porque a través del robots.txt. Puedes dar órdenes generales (a todos los buscadores) o concretas (al crawler de un solo buscador)
Para escribir órdenes en el robots.txt utilizaras el comando User-agent: e indicadas el nombre del crawler al que quieres dar la orden. Por el contrario, si es una orden general utilizaras un *. Ejemplos:
| User-agent: * Disavow: / | User-agent: Googlebot Disavow: / |
|
Estas prohibiendo el acceso a tu web y su indexación a todos los buscadores |
Estas prohibiendo el acceso a tu web y su indexación a google. |
¡Un momento! Sin querer, he introducido el concepto Disavow sin habértelo explicado. A raíz del ejemplo, habrás deducido que es la forma de dar la orden para que no accedan los buscadores a ciertas partes de nuestra web. Pero quiero explicarte con más detalle cómo puedes usarlo:
Disavow: / No permite el acceso del crawler a ninguna pare de tu web
Disavow: /url No permite el acceso del crawler a paginas específicas que indiques
Disavow: Si no pones ningún dato, el acceso es total. Pero no tiene ninguna lógica utilizarlo.
De este modo, puedes ir configurando órdenes únicamente separadas por una línea en blanco entre cada User-agent. Ejemplo:
User-agent: *
Disavow: /contacto
User-agen: Googlebot
Disavow: /política-de-cookies
En este ejemplo, estamos prohibiendo el acceso de todos los buscadores a la página de contacto, pero únicamente prohíbes el acceso a la política de cookies a google.
Beneficios del robots.txt para el SEO On-Page
Configurar rastreos: Cada vez que un crawler accede a tu web, utiliza tus recursos en su beneficio. En ocasiones, ralentizan la carga de tu web y en consecuencia, perjudica la experiencia del usuario y el SEO On-Page. Si tienes una web en español, de nada te servirá que rastree tu página un buscador en otro idioma (por ejemplo Yandex). En ese caso tienes dos opciones:
|
User-agent:
YandexBot
Disavow:
/
| User-agent: YandexBot Crawl-delay: 30 |
| Bloquear el acceso al buscador | Limitar su frecuencia de rastreo a tu web |
Evitar el contenido duplicado.¡Tranquilo! No voy a volver a explicarte el apartado del contenido duplicado. Simplemente te voy a enseñar otra opción de no hacerlo gracias al robots.txt. Aunque lo hemos visto por encima hace algunas líneas, la forma correcta de no duplicar contenido seria:
- Encontrar los URLs donde estamos duplicando contenido
- Utilizar la función DISAVOW en robotx.txt
¡Un ejemplo vale más que mil palabras! Imagina que tienes dos URLs que están duplicando contenido:
http://www.tudominio.com/el-mejor-ebook-de-seo-para-wordpress-2015
http://www.tudominio.com/libros-de-seo/el-mejor-ebook-de-seo-para-wordpress-2015
Una vez detectadas los dos URLs, simplemente accede a robots.txt y escribe el código correspondiente para deshabilitar el URL que no te interesa.
User-agent: *
Disavow: /libros-de-seo/el-mejor-ebook-de-seo-para-wordpress-2015
Indicar la dirección del sitemap.xml: Con anterioridad, te he explicado que es un sitemap.xml y en que te beneficia. Debes saber, que a través del robots.txt tienes la opción de indicar a los buscadores el URL donde se encuentra tu Sitemap.xml y facilitar su rastreo. Debes incluir la línea:
Sitemap: http://www.tudominio.com/sitemap.xml
.htaccess
Es archivo de configuración característico de los servidores web apache. Pero no vamos a profundizar en ese tema, ya que no tiene que ver con SEO. Al igual que el archivo robots.txt, el archivo .htaccess se encuentra en la raíz del servidor web. Aunque es posible que en ciertas ocasiones se encuentren en otros subdirectorios, pero no es lo normal en wordpress.
Este archivo de peculiar extensión, se puede editar con un blog de notas y aunque tiene muchas funciones, me limitare a hablarte única y exclusivamente de las que te pueden ayudar a nivel de SEO On-Page:
Personalización de páginas de error: Aunque este punto no afecta directamente al SEO On-Page como tal, si afecta a la experiencia del usuario y a la retención de visitas. Si alguien accede a un URL de tu web y aparece un error 404 es posible que abandone la web. Por el contrario, si aparece el error de no se encuentra (404) pero ofrecemos otros contenidos similares vía páginas de error personalizadas, las probabilidades de retención aumentan.
Para configurar este tipo de páginas podemos utilizar el .htaccess añadiendo este código:
ErrorDocument 404 /el-url-de-tu-pagina
Solución de errores 404 con redirecciones: El caso anterior es práctico, pero más práctico es no tener errores 404 en nuestros sitios web. Conviene que revises periódicamente en busca de estos errores y solucionarlos.
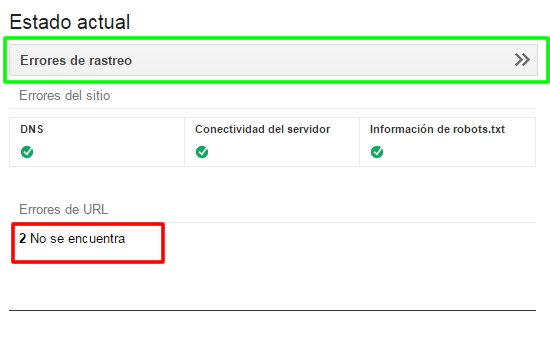
Para encontrar los errores 404 puedes acudir a la herramienta google webmaster tools y pulsar sobre “errores de rastreo”. Posteriormente te mostrara una lista de fallos a corregir.

En este momento entra en juego el archivo .htaccess para solucionar el fallo. Utilizando el siguiente código podrás hacer una redirección del URL antiguo al nuevo URL donde desees hacer llegar a tu visita. Generalmente será a un url con contenido similar o a la página de inicio de la web. Código:
Redirect 301 /url-con-errores/ http://www.tudominio.com/nuevo-url/
Si en el apartado de las páginas de error personalizadas comentaba que a efectos de SEO no era un factor importante, este caso si lo es. El motivo es que estos URLs pueden tener enlaces entrantes desde otros dominios y esa autoridad se está perdiendo. Haciendo una redirección 301 conseguirás redirigir la autoridad a sitios de tu interés. Este punto lo explicaremos en profundidad en el capítulo de SEO Off-Page.
Evitar el hotlink: ¡Seguramente te suene a chino! ¿Eh? Aunque no es un problema habitual, sí que puede ocurrirte y es mejor que lo conozcas. El hotlink es una pérdida de recursos del servidor porque alguien utiliza tus materiales. Un ejemplo:
Has creado una infografía muy chula sobre el SEO en wordpress. Se hace popular y la gente decide compartirla en sus webs. Lo lógico sería que bajaran tu infografía, la subieran al servidor y te acreditaran la autoría por medio de un enlace. (A ser posible DoFollow, ¿eh? Jeje)
Pero por el motivo que sea, las personas que te enlazan son un poco vagas y deciden copiar el URL de tu infografía y publicarlo directamente en su web. De esta forma cada vez que una persona accede a sus entradas y se muestra la infografía, te está consumiendo recursos de tu servidor. El motivo es que su página web muestra el contenido de TU servidor y no del suyo, como debería ser. No ocurre nada si es una web quien lo hace, pero si el proceso se repite es un gran problema. Tu página se ralentiza y es penalizada a nivel SEO por ser lenta en cargar.
Para evitar este problema:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www.)?tu-dominio.com/.*$ [NC]
RewriteRule .(jpg|jpeg|gif|png|bmp)$ – [F]
Evitar contenido duplicado con/sin www: Como norma general, este error no te va a ocurrir en wordpress porque la redirección la hace de forma automática. Pero conviene que sepas la importancia que tiene que el contenido de tu web solo aparezca bajo uno de los dos casos. Dominio con www. o bien dominio sin www. Es decir, www.tudominio.com o por el contrario tudominio.com. Comprueba que es así porque si no estás duplicando contenido.
Si en algún momento te ocurre esto, puedes estar tranquilo. Es fácilmente solucionable gracias al siguiente código que debes insertar en el archivo .htaccess:
# Redirección dominio con www. a dominio sin www.
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www.midominio.com [NC]
RewriteRule ^(.*)$
http://midominio.com/$1 [L,R=301]
# Y viceversa, redirección dominio sin www. a dominio con www.
RewriteEngine On
RewriteCond %{HTTP_HOST} ^.midominio.com [NC]
RewriteRule ^(.*)$ http://www.midominio.com/$1 [L,R=301]
Optimizando la conversión
Los Rich snippets son conocidos por multitud de nombres entre los que destacan: Micro formatos, formatos enriquecidos, datos estructurados y otros. Al final, todos estos nombres hacen referencia a los mismos elementos.
Allá por 2009, google decidió que los datos que ofrecía en los resultados de búsqueda (título, URL y meta descripción) no eran suficientes para aportar toda la información necesaria. En ese momento nacieron los Rich Snippets, los cuales son ofrecidos por los principales buscadores gracias al acuerdo de colaboración schema.org
¡Bien! Ya sabes cuándo y para que nacieron los Rich Snippets, sin embargo falta saber más sobre ellos. Te voy a mostrar algunos ejemplos de Rich Snippets para que no pienses que son invisibles.


¿Y esto en qué te beneficia a ti? Pues varios son los puntos que te aportan un beneficio:
- Son elementos muy llamativos a nivel visual en las SERPs (listas de resultados de google), lo que lleva a aumentar el número de visitas que acceden a tu web.
- Son un factor de posicionamiento web.
En definitiva, aumentas tu visibilidad
Visto todo esto, estarás deseando implantarlos en tu web. ¡Te voy a dar una buena noticia! Puedes implementarlos fácilmente en tu web gracias al plugin all in one schema.org. Este plugin añade una nueva sección debajo del editor de texto en las entradas de wordpress. Con facilidad puedes elegir qué tipo de Rich Snippets utilizar. Las opciones que ofrece son:
Foto de autor (people) [Obsoleta] – Uno de los Rich Snippets más llamativo era la fotografía de autor en las SERP. De hecho eran tan llamativas que google decidido jubilarlas en Julio de 2014. Precisamente ese fue uno de los “motivos” con los que se especula. Eran demasiado llamativas y los anuncios de adwords (publicidad con la que genera ingresos google) recibían menos clics.

Era una gran forma de generar marca personal ya que tu imagen aparecía junto a tus textos. En consecuencia, quedaba reconocida tu autoría sobre los mismos.
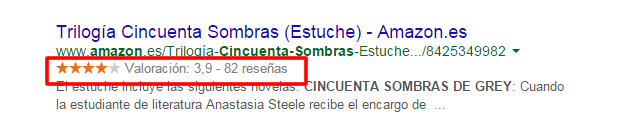
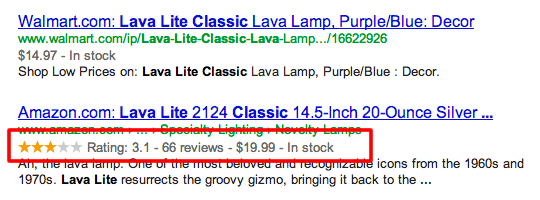
Reseña de producto (Item Review) – Son las clásicas estrellas amarillas que hemos puesto en el ejemplo. Se utilizan para hacer una valoración (review) de un producto.

(Upps! El ejemplo fue casualidad ¡Lo juro! jeje)
Evento (Event) – Este Rich Snippet se utiliza para aportar información sobre un evento concreto. Los buscadores lo mostraran de la siguiente forma:

Producto (Product) – Si tienes una e-commerce o un vender algún tipo de producto en tu web, este micro formato te da la posibilidad de que ofrezcas más información sobre el producto. Estos son el precio y el stock.

De cara a una persona interesada, y siempre que tengas un precio mejor que la competencia, este dato es una gran llamada de atención para acceder a tu web.
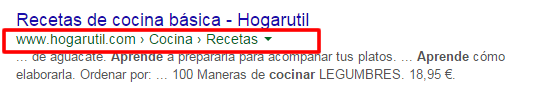
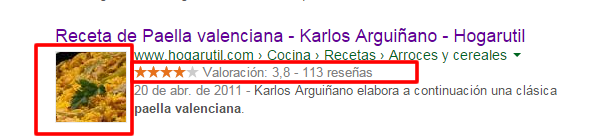
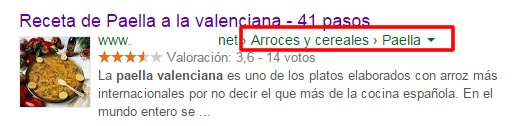
Receta (Recipe) – Los Rich Snippets de receta te permiten incorporar junto al nombre una miniatura del plato a cocinar. Además de facilitar otros datos de interés como el tiempo que se tarda en cocinar o combinarlo con las estrellas de valoración de producto.

(¡Esa paellita! Como nos cuidamos en España jeje)
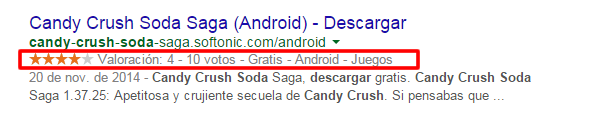
Aplicaciones informáticas (Software aplication) – Gracias a este pequeño código puedes ofrecer información sobre una aplicación concreta: El número de usuarios que han votado sobre ella, cual es la valoración, el número de descargas total que tiene y por supuesto, su precio, entre otras cosas.

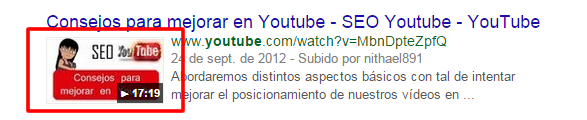
Video (Video) – Si en tu website ofreces videos sobre noticias, tutoriales o cualquier otro tipo de contenidos en video, puedes beneficiarte de este Rich Snippet. Esta opción nos permite agregar una pequeña captura del video en el lado de izquierdo del resultado en el buscador. Por el lado negativo, hay que decir que cada vez google inserta menos estos formatos y la mayoría de los que inserta son de YouTube.

Por último, antes de dar carpetazo a este tema, te voy a hablar de un último Rich Snippets más que NO podrás implementar con el plugin All in one Schema.org.
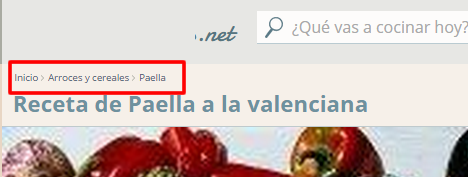
Migas de pan (Breadcrums) – En los últimos meses, muchos themes se han actualizado para incorporar las famosas migas de pan. Si no es así, es fácil implementarlas, pero debes saber algo de código antes de que fastidies algo. Por otro lado, creo que no es la misión de este ebook tratar temas técnicos, pero te menciono la posibilidad para que puedas implementarlas.
A continuación, te dejo una captura para que veas que son las migas de pan y como se diferencian en el buscador de google:


Ahora sí, aunque con mucha tristeza, se terminan las líneas del capítulo de SEO On-Page (Buuuhhh!). En estas páginas te he mostrado muchas acciones importantes para optimizar tu sitio web. Partimos de conceptos muy básicos para para avanzar a temas más profesionales.
Sin embargo, te recuerdo que el SEO no es una ciencia exacta. Lo que hoy es válido, quizás mañana no. Con toda probabilidad nuevos conceptos saldrán a relucir. Por ello, te recomiendo que estés en contacto permanente con contenidos actualizados.
Lee, estudia y PRACTICA todo lo que puedas. Si después de leer este capítulo te quedan dudas, puedes encontrarme en AlvaroPerdiz.com. ¡Estaré encantado de poder ayudarte!
Mobile Friendly – Webs responsive.
Las webs responsives (también conocidas como adaptadas para móviles) no son nada nuevo afortunadamente. No te voy a descubrir la rueda contándote esto. Sin embargo, desde abril de 2015 es un nuevo factor de posicionamientos en Google.
El tráfico de tabletas y Smartphone aumenta con mucha rapidez y los buscadores siempre quieren ofrecer la mejor experiencia de usuario posible. Satisfacer las necesidades de los visitantes. Por ese motivo, Google decidido “penalizar”, en cierta forma, a las webs que no se encuentran adaptadas para móviles en detrimento de las que si lo están.
Por lo tanto, requisito imprescindible tanto para tus webs antiguas como para las que estés pensado en crear próximamente: Utilizar themes responsive. Algo que por lo general no es un problema, ya que actualmente la mayoría de themes están adaptados a dispositivos móviles.
Si por algún casual cuentas con una web con un theme antiguo, y no quieres cambiar el diseño, te recomiendo que te olvides de ella. ¡Que no! Te crees todo jeje. En este caso puedes utilizar algunos plugins que hagan esta función. Aunque he de decirte que no es la opción más vistosa, al menos cumple con sus funciones.
Te dejo el nombre de algunos plugins que cumplen con esta misión: WP Touch, WP Mobile Detector, WordPress Mobile Pack y UppSite. ¡Ahora bien! Yo NO he utilizado ninguno de ellos, simplemente te los menciono por ser algunos de los más populares.
¡Mano a la obra! Seguro que tus webs quieren ser amiguitas de los dispositivos móviles y tú se lo agradecerás.

 Grupo Discord
Grupo Discord Grupo Telegram
Grupo Telegram